안녕하세요~ 오랜만에 'spring' 에 포스팅하는거같네요ㅠㅠ
사실 제가 시큐리티하다가 멘탈이 깨져서... 거의 못했었어요ㅠㅠ
뭐 다른일도 있긴했는데 그건 다 핑계고 메인은 시큐리티하면서 로그인만드는데 안되서 멘탈나갔지요ㅠㅠ
오랜만에 쓰는데 잘 정리할 수 있을지 모르겠습니다...
일단 시작해볼께요!!

빨간 점이 찍혀있는 파일 및 폴더는 이번에 설정하면서 수정 혹은 생성되는 파일들입니다.
이전거에 비해서 엄청나게 이미지가 길어졌어요...ㅠㅠ
1-2. security-context.xml
먼저 새로운 파일을 하나 만들꺼에요.
'security-context.xml'을 만들어줍니다.

잘 안보이시죠..ㅠ 눌러서 보세요ㅠㅠ
이거 내용이 짱짱많아요...ㅠㅠ 이거 언제 다하지... 하.. 얄개님이 그림그릴때 이런느낌이었을까ㅠㅠ
얄개님을 안다면 당신은 픽플! ㅋㅋㅋ 정신빠진소리나 하고 않아있지만 이해좀 해주세요.. 이거 어케정리해야할지 막막함 ㅋㅋ
자 일단 http 안에 내용들을 설명해볼께요.
이걸 주석안달고 굳이 설명하는 이유는 내가 공부하기위함입니다. ㅋㅋ
많으니까 좀 간략히 설명할께요.
auto-config : 저거를 ture로 하면 아무것도 가장 기본적인 로그인페이지가 생성됩니다. 저는 따로 페이지를 만들었기때문에 false로 했는데 true로 하고 만들어도 상관없어요. 원래는 권한부여에 대한 설정을 하는곳인데 true로 해두시면 그 설정을 기본설정으로 자동으로 설정하겠다는 뜻이 됩니다.
use-expressions : 이건 말로 설명하기가 좀 애매해서 링크를 첨부합니다. http://cafe.daum.net/_c21_/bbs_search_read?grpid=1DpW4&fldid=Pgo7&datanum=1
create-session : 이 값을 never로 셋팅한 경우, 사용자는 권한이 필요한 페이지로 접근시 로그인페이지로 리다이렉트되면서, 로그인하기 전까지 세션아이디가 생성되지 않는다고 합니다. 다른 여러가지 값들이 있읉터인데 찾아보지 않았어요. 필요하신분은 직접 구글링해보시는게 좋을거같습니다.
disable-url-rewriting : url에 jsessionid가 붙는것을 방지해준다.
url 패턴에 대한 설정이 가능합니다.
pattern : 요청을 중간에 가로챌수있는데, 그 가로챙 요정에 대한 패턴을 정의해줍니다. 해당패턴에 일치하면 가로채서 그에맞는 권한을 갖고있는 사용자만 접근 가능하게 할 수 있습니다.
access : 사용자가 접근할 수 있는 권한을 설정합니다. 저는 로그인페이지만 지정해서 모든사용자가 접근 가능하도록 permitAll로 설정하였습니다. 이 역시 다른값들이 많은데, 그에대한건 직접 구글링을 해보시기 바랍니다.
login form 및 login 자체에 대한 여러가지 설정을 할 수있습니다.
login-page : 로그인 페이지의 url을 설정합니다.
username-parameter : 사용자 계정명을 어떤 파라미터명으로 받을지 설정합니다. 이부분은 나중에 form안에 input 테그의 사용자 계정명을 입력하는부분의 name과 동일해야합니다.
password-parameter : 사용자 계정에 대한 패스워드를 어떤 파라미터명으로 받을지 설정합니다. 이부분 역시 나중에 form안에 input 테그의 패스워드를 입력하는부분의 name과 동일해야합니다.
login-processing-url : 로그인을 처리하는 url입니다.
authentication-success-handler-ref : 로그인 성공시 해당 클래스로 이동하여 성공시에대한 처리를 따로 할 수 있습니다.
authentication-failure-handler-ref : 로그ㅇ니 실패시 해당 클래스로 이동하여 실패시에대한 처리를 따로 할 수 있습니다. (로그남기기, 해당 계정명의 로그인 실패횟수 올리기 등등..)
logout을 할경우 그에대한 설정을 할 수 있는 부분입니다.
invalidate-session : 세션을 삭제할건지 설정합니다.
logout-url : 로그아웃을 실행할 url을 설정합니다. 내용은 따로 구현하지 않아도 무방합니다.
logout-success-url : 로그아웃 성공시 리다이렉트되는 url을 설정합니다.
delete-cookies : jsessionid, remember-me 등 로그인에 관련된 쿠키 및 세션을 삭제합니다.
remember-me는 자동로그인에 대한 내용입니다.
token-validity-seconds : 해당 세션을 얼마나 유지할지 설정합니다. 따로 로그아웃하지 않는이상 브라우저를 완전히 닫은뒤에 접근하여도 자동으로 로그인됩니다.
key : 이건 제가 좀 더 알아봐야할거같습니다. 시큐리티도 방금완성한마당에..
1-2-5. authentication-manager
로그인을 어떻게 처리할지에 대해 설정합니다.
authentication-provider에서 설정한 user-service-ref의 id를가진 클래스로 접근하여 로그인을 처리합니다.
로그인을 처리할때 password-encoder에 설정된 encoder를 이용하여 사용자가 입력한 패스워드를 암호화하여 비교하고, 해당 계정에 맞는 패스워드인지 확인합니다.

web.xml에 스프링 시큐리티를 설정한 파일을 추가해줍니다.
자 이렇게 설정파일은 전부 설정했습니다.
이제 내용만 채우면되는데... 그게 참 쉽지않네요ㅠㅠ
내용채우는 부분은 제가 좀 더 정리한 후에 하는게 나을거같아서 급하게 설정파일만 설정해놓고 마무리합니다.ㅠㅠ
이거한다고 돌아가진않아요ㅠㅠ 왜나면 이건 커스터마이징한상태를 올리는거라 저기서 <beans:bean>의 클래스드를 생성하여 안에 내용을 채워줘야합니다.
기본적인 내용 및 제가 구글링하시라고 했던 내용들은 아래 링크를 걸어둔 블로그에서 확인해보시면 편하실실겁니다!!
가장 기본적인 시큐리티 부분을 하시려한다면 안에 security_context.xml 안에 내용을 다 지우시고,
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans
xmlns="http://www.springframework.org/schema/security"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/security
http://www.springframework.org/schema/security/spring-security.xsd">
<http auto-config="true" use-expressions="true">
<intercept-url pattern="/-" access="permitAll" />
</http>
<authentication-manager>
<authentication-provider>
<user-service>
<user name="guest" password="guest" authorities="ROLE_USER"/>
</user-service>
</authentication-provider>
</authentication-manager>
</beans:beans>
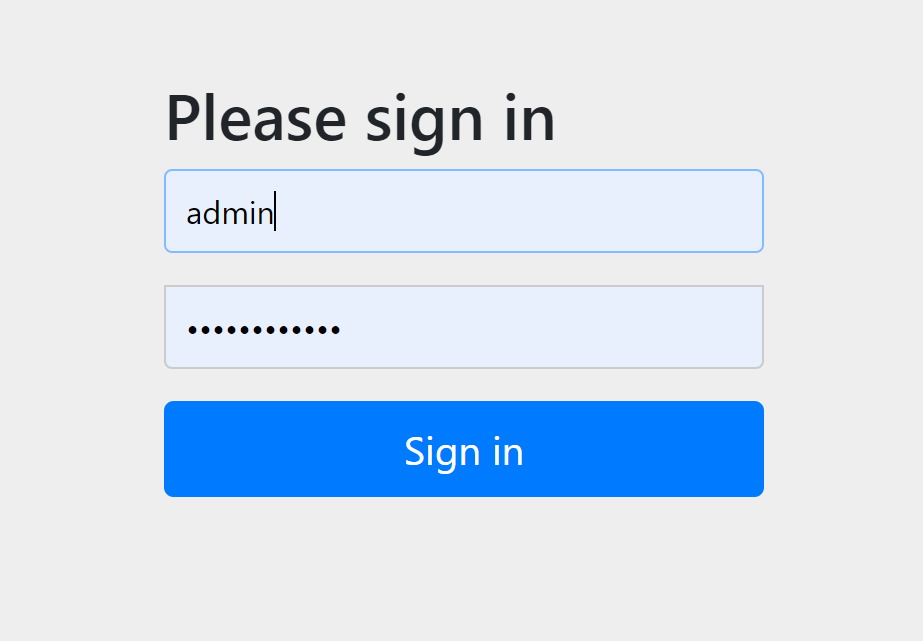
이것만 입력하신다음에 해보시면 기본 로그인페이지를 확인하실수 있습니다.
'프로젝트명/spring_security_login' 여기로 접근하시면 됩니다.
나머지내용은 얼른 정리해서 조만간 포스팅하겠습니다!!
다음에 또 뵈요!!




































 index.html
index.html